Most recently, I was the lead front end developer for a refresh of the NIH Information
Technology Acquisition and Assessment Center's public-facing website. My primary contributions
include updating and creating markup, styles, animations, and interactions for all components
across most-visited pages. I am also co-leading a Drupal migration, which involves refactoring
site-wide legacy code to meet modern web standards and streamlining CMS practices.
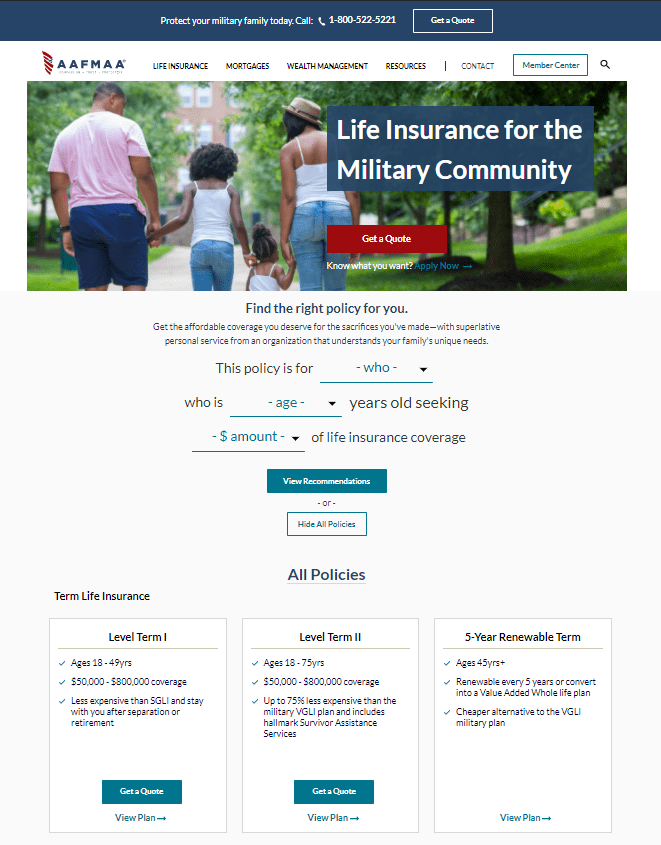
I was brought on this project partway through to ensure the redesign was completed on time and
in accordance with the high standards set by our client. My key contributions were creating
logic, interactions, styling, and markup for dozens of components, including a highly visible
life insurance calculator tool
.
🏆 2019 American Graphic Design Award 🏆 Working on this high-profile government project was a great learning experience — and a
fulfilling one as well, given its positive impact on people across the country. My core
contributions included creating logic and functionality for the
Disaster Assistance Discovery Tool
(which generated a significant increase in aid applications), creating and styling mobile-responsive
pages, and updating the build process to include minification of CSS and transpilation of JS files.
🏆 2018 American Graphic Design Award 🏆